Xamarin Forms and Syncfusion Xamarin Controls are a great combination to get great looking cross platform native mobile apps while using a mostly shared code base.
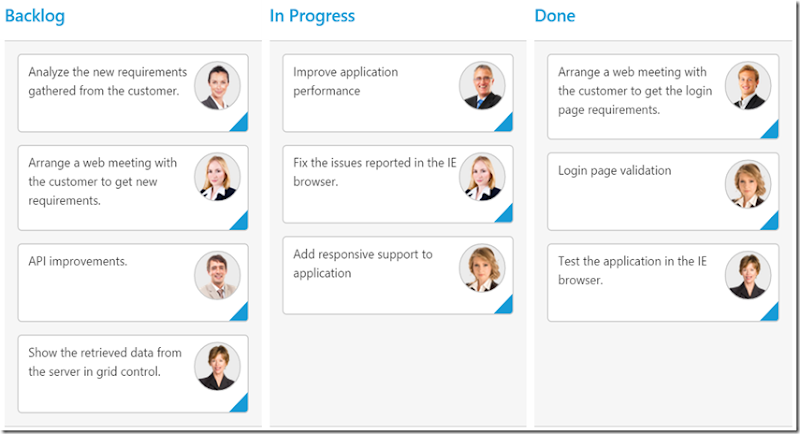
In this blog post we’re going to look at getting started with one of the newer controls to the syncfusion xamarin family: The Kanban Control
First and foremost, all the source code for the examples below can be found here
If you’re not familiar with getting a Xamarin Forms app up and running – have a look at the quick start outlines here
Nuget packages for syncfusion controls can be found here – keep in mind you need a license to be able to use them. Luckily if you’re a hobbyist developer or a company with less than five people, you can get a community license which is FREE!
Okay – time to get started.
I’m going to assume you already set up a Xamarin Forms wireframe app – check out the quick start above for details on how to get that up and running.
Usually a new Xamarin Forms project adds Windows Phone variant projects. I tend to stick with UWP only for windows, since this is generally more actively supported by control suites.
To get access to the syncfusion nugets, setup a new nuget package source that points to the syncfusion nuget location.
Add nuget packages for the syncfusion kanban control:
be sure to set the source to the syncfusion xamarin nuget location:
Every project needs to have a reference to the Syncfusion.Xamarin.SfKanban nuget package. You’ll notice there are Android and iOS variants for the package too – these are for the specific Xamarin native platforms (would have been helpful if they actually postfixed the package with “.Forms” – can get a bit confusing as to which package to pick)
Now for some code:
In the portable library, create a ViewModel class to contain all the items that the cards on the kanban control are going to bind to. A sample of the ViewModel class can be found here
The important bits:
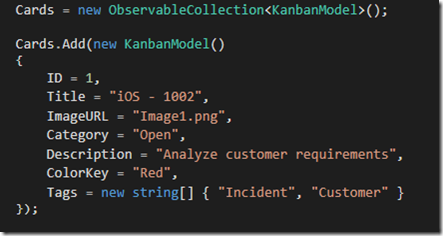
You need a class that is the model that each kanban card will represent. Syncfusion provides a default called KanbanModel. We’ll use this for now, but you can use your own model classes too (which I’ll cover in another post). Place an ObservableCollection of this model as a property on the ViewModel class:
…. and then add some items to the collection:
Take note of the Category property, as this is going to be used by the control to know in which swim lane to place the kanban card.
Next, create a page that will host the kanban control – sample can be found here
… and then wire up the BindingContext of the Page to your ViewModel:
.. and then attach categories to each column, so the kanban control knows where to place each item template:
This is done in code behind, but you could just as easily bind these to ViewModel properties in XAML.
Be sure to set the Page to the startup page in the Forms App class:
… and that should be it. Download the source code and give it a test drive.
In my next post I’ll cover:
- Bind cards to custom models
- Creating a custom card template
- Opening up another page when a card gets tapped using a command.
Happy Coding.










No comments:
Post a Comment