I’m busy writing a Windows Phone application that involves a fair amount of map usage. When I first had a look on-line at the 2 main map providers (Bing and Google), I was quite disappointed to see that the quality of the Bing Maps were far inferior to those of the google offering – at least where I'm from here in South Africa. Needless to say this was a bit of a concern when I started developing.
Thankfully, after reading this post, I can now have the best of both worlds :). Yip – it outlines how to use Google Map images inside the Bing Maps control for silverlight.
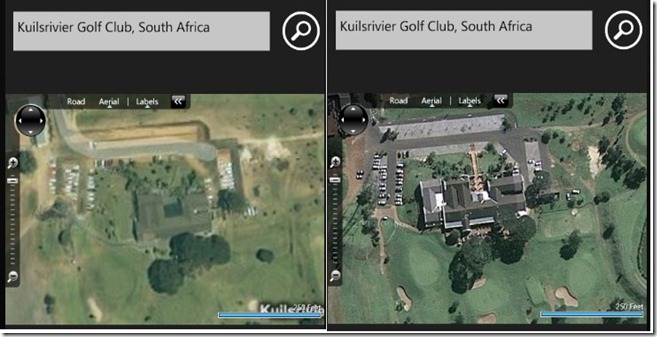
As always, a picture is worth a thousand words, so here’s a screen grab from the windows phone emulator:
Above you see a view from my local golf course. On the left is the Bing image, and on the right the images provided from Google. We had upgrades done to the clubhouse more than 2 years ago, and the Bing maps are still showing the old building. You can also see that the Google images are far more detailed.
…. props to Microsoft for developing a map control that is so extensible, I can share it between my silverlight and windows phone projects, as well as plug in images from another provider!
Happy Coding :)


No comments:
Post a Comment