Following on from my previous post on getting started with the Kanban Control from Syncfusion, we’re going to have a look at customizing the kanban card template, binding the tap event on the card to execute a command and binding the card to a custom model.
As always, you can find all the source code here
Disclaimer: As of this writing, there are rendering issues with the Windows UWP implementation. A support ticket has be lodged with Syncfusion and it should be resolved with the next iterative release.
1) Providing a Custom Model
In the previous post, we used a KanbanModel to bind against. But you’re free to bind against any object, so long as the properties fire a NotifyPropertyChange event (class must implement the INotifyPropertyChange interface).
In the custom example, I’m using the CustomModel class, which inherits from the BindableBase class that comes out the box with the Prism.Core nuget package.
Properties look something like:
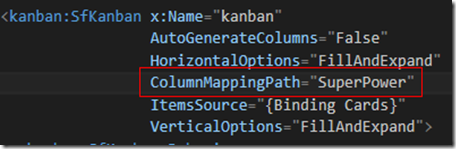
Remember that the columns in the Kanban control map by default to a ‘Category’ property. If you want the columns to map to a different property on the model, then set the ColumnMappingPath property on the SfKanban control
2) Customizing the Kanban Card
If you’re accustomed to any XAML technology, then customizing the kanban card should be familiar. The idea is that you supply a custom user control to act as a template when rendering the items for the bound collection. For a sample of a custom user control, check out the CustomCard.xaml user control in the source code. The only significant thing to note is the root element is a ContentView.
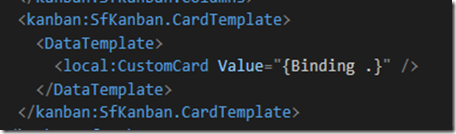
Once you have a template defined, then the only thing left to do, is to add it as the DataTemplate to the SfKanban control:
3) Binding the Tap Event to a Command on the ViewModel
It’s a common scenario that you want to perform a certain action when the user taps in a card. Currently there is no TapItemCommand property on the SfKanban control, but you can achieve the same thing by implementing a behavior.
The KanbanItemTappedToCommandBehavior can be found here.
Basically it takes the ItemTapped event from the card, and executes the command when the event fires.
You then bind the behavior to the SfKanban control like so:
The command on the ViewModel would look something like:
… and that’s it.
Happy Coding.









No comments:
Post a Comment