Monday, December 11, 2017
Daily Links 11 Dec 2017
The Entity Service Antipattern
A Mobile DevOps Retrospective, Part III: Measurement, the Last Mile
Windows Template Studio 1.5 released
Tackling Business Complexity in a Microservice with DDD and CQRS Patterns
Zero to App in 20 Minutes: Build Your First Chat App with Microsoft Azure, Visual Studio App Center, and Rapid
3 Hard Lessons from Scaling Continuous Deployment to a Monolith with 70+ Engineers
VSTS Git Tutorials
fetch.pull and pull.rebase git support in latest Visual Studio
Store user data in an secure way
Dock Panel Control In UWP
Xamarin.Android - Gesture Overlay View
Embedded Xamarin Forms changes the playing field
Wednesday, December 6, 2017
Daily Links 12 Dec 2017
Google Closure Compiler
Unleashed: Embedding Xamarin.Forms in Xamarin Native
Google native login with Xamarin.Forms
Replacing Services With Jobs in Android Oreo 8.0
Implementing background tasks in .NET Core 2.x webapps or microservices with IHostedService and the BackgroundService class
Questions about Data Masking That You Were Too Shy to Ask
Facebook Client Plugin for Xamarin iOS and Android
Xamarin Forms pull request: bind to tuples
Course: ASP.NET Core – Advanced
The State of .NET in 2018: Better Web Apps with ASP.NET Core
Keep Your C# Clean with Tidy C# Extension
ORMs for .NET Core
Choosing the JavaScript Framework for Your Next Enterprise-Grade App
Getting Started with Entity Framework Core: Building an ASP.NET Core Application with Web API and Code First Development
Building Xamarin.iOS Apps in Team Services (VSTS) with Hosted macOS Agents!
Tuesday, November 14, 2017
Daily Links 14 Nov 2017
Awesome Xamarin.Forms
A curated list of awesome Xamarin.Forms libraries and resources.
Simplified App Signing with Secure Files in Visual Studio Team Services
Creating Visual Studio project and solution templates - Part 2, VS for Windows extension
Secure Background Screen Preview in Xamarin
How to Write Your First .NET Core 2.0 Application
Lightweight bundling, minifying, and compression, for CSS and JavaScript with ASP.NET Core and Smidge
Using Project Kotlin for Android
Prism Template Pack 2.0
WebAssembly explodes client-side programming
Continous Deployment with Azure App Service
Improving HTTP Performance in Xamarin Applications
Fault Handling in Xamarin.Forms: Circuit Breaker
Monday, October 30, 2017
3 Steps to implementing Azure Blob Storage with adhoc SAS Tokens and Xamarin
What you'll find there is an example that
- runs against the local storage emulator (using the UWP client)
If someone has the time to find out how to connect the android emulator to the local storage emulator, kindly answer here- to connect to the local storage emulator from an android emulator, use the following connection string: "UseDevelopmentStorage=true;DevelopmentStorageProxyUri=http://10.0.2.2"
- runs against the azure cloud storage
- uses connection string with shared keys
- uses an ad-hoc Shared Access Signature (SAS) token to provide limited time access to storage containers
- bonus: generate and view pdf documents using Syncfusion packages.
Daily Links 30 Oct 2017
Time zone conversion in Xamarin Forms XAML using NodaTime
Azure Tips and Tricks Part 33 - Prevent Changes to Resources in Azure App Service
Using Azure Storage in ASP.NET Core
An Elasticsearch Tutorial for .NET Developers
Reducing apk size : A quick hack!
Visual Studio 2017 Update 4 makes it easy to modernize your desktop application and make it store ready
Get Fluent with the XAML Controls Gallery
Get Started with Azure IoT Technical Training for Developers
Transient Fault Handling in Xamarin.Forms using Polly
Validating User Input in Xamarin.Forms IV
Best Practices for Designing a Pragmatic RESTful API
Android Studio 3.0
5 Things to Love about GraphQL
Exploring GraphQL and creating a GraphQL endpoint in ASP.NET Core
Tuesday, October 17, 2017
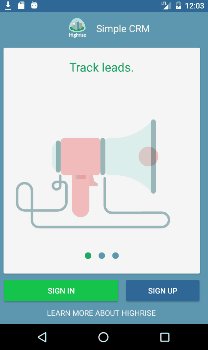
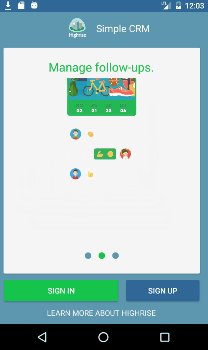
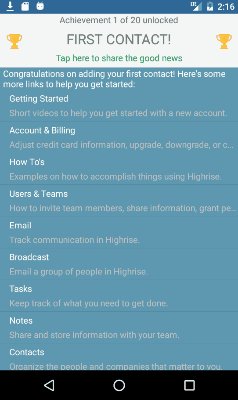
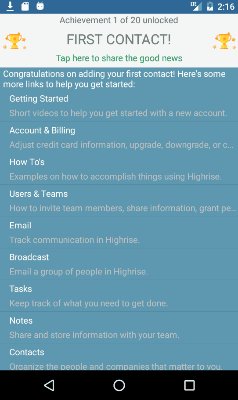
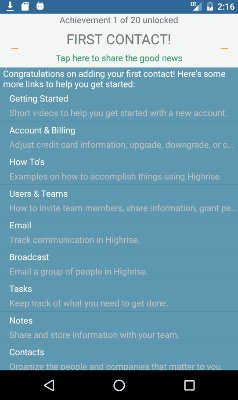
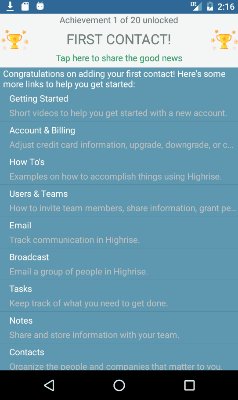
Mobile App On-boarding with Xamarin Forms and Syncfusion
The Splash Page
The Welcome Page
- Xamarin Forms animation is used to sequentially animate the buttons and ‘more about highrise’ controls
- the layout and logo image sizing is adaptive to the orientation of the device.
- The Syncfusion Rotator control is used to automatically cycle through the value proposition animations
- A ‘learn more’ link in case the user needs some more information before submitting credentials — such as pricing etc.
The Sign In / Sign Up Page
- Making use of the floating label design pattern for data entry. This increases the available real estate when working with entry controls
- The button animates in to draw attention to the text. Don’t worry — it doesn’t flash, that’s just the gif animation recycling :P
- The logo becomes invisible when the device is in landscape mode to ensure enough real estate for the entry fields
The Landing Page
Some more links for related reading
I used the Rotator and ListView (with left and right swipe actions) controls for this project. I also added an animating radial menu control to the contact page, but it’s not working atm.
Wednesday, October 11, 2017
Health Care Provider Booking Platform: Proof of Concept Cross Platform App using Xamarin and Syncfusion
You can find the source code on GitHub
In there you'll find code for:
- Using the geolocator plugin to find the current gps location. code
- Launch the native device map with a location for directions. code
- Store data in a sqlite repository. code
- Schedule Picker control from syncfusion. code
- Image Circle plugin. code
- Some fade in animations on the login page. code
- Syncfusion ListView control with swipe action templates. code
- Share plugin to share content via registered apps like email and twitter. code
Daily Links 11 Oct 2017
Creating an extension method for attaching key-value pairs to scope state using ASP.NET Core
Running xUnit Tests with VSTS
Little ASP.NET Core Book
Beautiful Xamarin – Facebook Clone in Xamarin.Forms
How to configure log4net on Azure App Service
Develop (and test) a dockerized, PostgreSQL backed, ASP.NET Core microservice in less than an hour
3 Reasons to Try Xamarin Previews in Visual Studio 2017
5 Common Pitfalls In Enterprise Mobile Development
Handling System Failures during Payment Communication
Bringing WebVR to everyone with the Windows 10 Fall Creators Update
Xamarin.Forms Updates
AUTHENTICATE USERS THROUGH FACEBOOK USING XAMARIN.AUTH
Wednesday, September 13, 2017
Daily Links 13 Sep 2017
Xamarin.Android Proguard Notes
12 Mobile App Design Fundamentals to Enhance User Experience
Fast & Simple Android Location Updates with Google Play services
Xamarin Forms and Entity Framework Core 2 CRUD example
Mobile Apps with Xamarin.Forms: Architecture and Patterns guidance
ASP.NET Core 2.0 Features
Getting Started: Xamarin Forms with .NET Standard
Xamarin.Forms Maps
How to cook Azure Mobile Apps (node.js): Xamarin and .NET Standard
Getting Started Testing .NET Core Code with xUnit.net
Javascript spinner kit
XAML – Tips and Tricks
Push notification flow with Azure Notification Hubs
Git housekeeping tutorial: clean-up outdated branches in local and remote repositories
Make Your JavaScript Code Robust With Flow
Using Effects in Xamarin Forms
Xamarin.Android 8.0 Gets Even Sweeter with Oreo
Xamarin.Tip – Read All Contacts in Android
Friday, August 18, 2017
Xamarin Forms: Floating Label Entry View Control
Here’s a look at the output on Android, iOS and Windows:
Don’t get confused: there are labels on the UI to output the binding that the entry controls have – download the code and run the samples.
The idea was to have a single control that contained both the label and entry (the placeholder animates out into the label when text replaces the placeholder value)
Here’s what using the xaml looks like:
As per usual, you can check out all the source code here
In the future I hope to add some things like validation support. Other options are also perhaps some of the nifty image support that was recently posted by Charlin here
Happy Coding!
Daily Links 18 Aug 2017
Multiple Android builds on Xamarin Forms
Mobile Database Bi-Directional Synchronization with a REST API
Ethereum smart contracts in a nutshell for hackers
Managing Data in Microservices
Image Entry in Xamarin Forms
Xamarin Forms Async Task On Startup
Introduction to the ApiExplorer in ASP.NET Core
MOVE FAST, DON'T BREAK YOUR API
Insomnia: Free REST Client
The Visitor Pattern Explained
Web Applications with ASP.NET Core Architecture and Patterns guidance
Quick and Easy ASP.NET Identity Multitenancy
ASPNET-Core-2.0-Stripping-Away-Cross-Cutting-Concerns
GraphiQL in ASP.NET Core
The GitHub GraphQL API
Airbnb Javascript Style Guide
Exploring refit, an automatic type-safe REST library for .NET Standard
LiveXAML and Xamarin.Forms
Wednesday, July 26, 2017
Daily Links 26 Jul 2017
Going Global with Xamarin and Azure Cosmos DB
Universal Styling in Xamarin Form Apps
DynamicJS: Javavscript library to create physics-based animations
GraphQL vs. REST
Two ways to send data over HTTP: What’s the difference?
Cross-Platform Images in Xamarin.Forms Using SVGs
XAML Markup Extensions
Stop toggling IsBusy with NotifyTask!
Xamarin forms Tabbed page – UWP with images
(Now More Than Ever) You Might Not Need jQuery
Introducing npx: an npm package runner
Xamarin.Control – Xamarin.Forms MaterialEntry
Free Tools: Ultimate UI for Xamarin Toolbox and Control Configurators
A Collection of Interesting Facts about CSS Grid Layout
Multidex in Xamarin.Android
Xamarin Forms: Using Effects
Tuesday, July 11, 2017
Mobile Cross Platform Image manipulation with Xamarin (Android / iOS / Windows UWP)
These are:
- Resizing images – usually with a specific size in mind
- Knowing what size and existing image is
- Converting an image between png and jpeg formats
All the source code for the above can be found here, and the nuget package is available here.
All the code assumes images are in byte[] format – what you’d normally use for storing images in database repos etc.
As an aside – there’s a separate Xamarin Forms Value Converter nuget for binding a byte[] image to an ImageSource here
For all the code, you can choose to use the command interface, or the ImageTools interface, which wraps the functionality in explicit method calls.

Resizing an Image
This is the most common requirement for image manipulation.Images taken from disc, or using the camera are usually way to big to be included for wire transfers or light weight repo stores. Other usages are perhaps generating a pre-defined size thumbnail image.
IResizeImageCommand resizeCommand = DependencyService.Get<IResizeImageCommand>();
ResizeImageContext context = new ResizeImageContext { Height = 130, Width = 130, OriginalImage = image };
var resizeResult = await resizeCommand.ExecuteAsync(context);
if (resizeResult.IsValid())
{
image = resizeResult.ResizedImage;
}
Analyze an Image
Sometimes you just want to know what the dimensions of an image is, or what size it is, or in what orientation: var analyseImage = DependencyService.Get<IAnalyseImageCommand>();
var analyseResult = await analyseImage.ExecuteAsync(new AnalyseImageContext { Image = imageAsBytes });
if (analyseResult.IsValid())
{
var imageWidth = analyseResult.Width.ToString();
var imageHeight = analyseResult.Height.ToString();
var orientation = analyseResult.Orientaion.ToString();
var size = analyseResult.SizeInKB.ToString();
}Convert an Image (Png and Jpeg support only)
I needed this recently because the pdf library I was using only supported jpeg files.var imageTools = DependencyService.Get<IImageTools>();
var convertResult = await imageTools.ConvertImageAsync(new ConvertImageContext(Logo, ImageFormat.Jpeg));
if (convertResult.TaskResult == TaskResult.Success)
{
ConvertedLogo = convertResult.ConvertedImage;
ConvertedSize = ConvertedLogo.SizeInKB().ToString();
}
…. I haven’t tested all the platforms extensively, so if you find a bug, feel free to log an issue on github, or better yet: a pull request with the fix.
Thursday, July 6, 2017
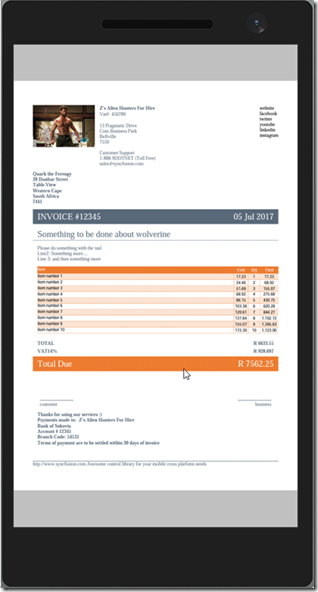
Generate pdf documents for iOS, Android & Windows UWP using Xamarin Forms and Syncfusion Essentials–Part 2
Part 1 of the post can be found here
There I talk about getting started, and generating a simple pdf invoice.
The updated source code is in the same repository here
Code of interest is in the GenerateInvoiceCommand, the PdfGenerator & PdfExtensions
Today, I’m going to be talking about generating line items for the invoice. Here’s a screenshot of the generated result on all three platforms: 
With Syncfusion Essentials Pdf, there are two main options for this: PdfLightTable & PdfGrid
After having implemented both, I don’t really see why both exist – the effort and functionality is about the same for both options.
I can say though, that PdfGrid definitely seems the more stable of the two – I found a few bugs in PdfLightTable along the way.
A look at the result: PdfLightTable on the left, and PdfGrid on the right
Some things to consider (included in the sample code above)
More documentation on pdf grid and light table can be found here
Adding data
Both types used direct data-source methodologies.
Sizing columns to content
Unfortunately this isn’t as simple as it should be. Static widths are easy – content not so much.
I created extensions for both LightTable and PdfGrid here (currently LightTable doesn’t appear to work)
Currently we have to cycle through all the column data, and measure which is the longest text, and then set the width to the max content width, hence the need for data, page width and font used.
Styling the table
PdfGrid has some built-in styles, as well as customization
LightTable you can customize the same as with PdfGrid – I created an extension to apply the most common properties to mimic the built-in style of the PdfGrid
Paginating the data
This applies to both table types, although again, LightTable seems to have some trouble honoring the PageinateBounds property – which is needed to the table doesn’t render over any footer data.
Drawing the pdf document
simple enough.
There’s tons more functionality in syncfusion’s pdf library – go check it out.
Clone the repo and play around with the code - and log an issue if you find any bugs in there :)
And don’t forget syncfusion’s awesome community license that offers their controls free for indie hackers and small businesses.
Tuesday, June 20, 2017
Daily Links 20 Jun 2017
Getting Started with Xamarin Forms for Mac Preview
Introducing ELXF: A UI Framework for Concise, Maintainable & Fast Programmatic UI's for Xamarin.Forms
Carousel Page In Xamarin.Forms
Why Azure Deployment Slots are Awesome and How to Use Them
Set up staging environments in Azure App Service
RabbitMQ: bindings
Optimize memory usage in Xamarin apps
Creating A Facebook Bot Using Microsoft Bot Framework
Xamarin and DevOps: Versioning your app
Material Design Html buttons
Xamarin.Forms Visual States with View Models
Adding Fluent Design Acrylic Material to UWP via Xamarin.Forms.
Adding Face Tracking and Live Recognition to your Android App
Raspberry Pi Online Simulator and Azure IoT
Thursday, May 25, 2017
Daily Links 25 May 2017
ADDING WEBAPI & OAUTH AUTHENTICATION TO AN EXISTING PROJECT
Javascript async functions
Add Yap to Your App with Bot Framework
Developing Enterprise Apps using Xamarin.Forms
Xamarin.Tips – Creating a Material Design Button in iOS
Making Your Xamarin.Forms Apps Accessible
JWT Validation and Authorization in ASP.NET Core
How to Send and Receive SMS Messages Using C# and ASP.NET
Android 64k method limit in Xamarin
Enabling Deployment Slots To Safely Deploy Applications To Azure App Service
Xamarin.Tip – iOS Material Design Navigation Bar
Xamarin Forms - Change a Switch's True/False Colour
Full page camera in Xamarin.Forms
Xamarin and DevOps: Setting up your Android CI
Running Xamarin UITests Locally
Tuesday, May 16, 2017
Xamarin Forms: GridView Control
I wanted to show a list of stuff in a template of an item that was in a ListView.

Turns out hosting a ListView inside a ListView doesn’t work out so well. Besides it being a rocket ship when I only needed a small car, it just doesn’t work. You see, the ListView has some sizing issues that doesn’t make it a great candidate for said scenario.
Now unless I’m missing something here (which is quite likely), I couldn’t really find any Xamarin Forms control that hosted a simple list of items, without needing properties like grouping, selecteditem etc.
After some searching on the interwebs, I came across this really simple example of what I needed from Chase Florell. (I’ve since happened upon this contribution by Daniel Luberda, which also looks pretty decent). It met my very basic requirement of a simple list of stuff, minus some handy bindings, so I set out to edit the code.
You can see the results (source code and sample project) here
Basically, you can create a tile-like layout with N many columns. The content of the “tiile” can be any template you like.
Sample Xaml:

The control also supports ItemTappedCommand, which will call a delegate and pass the selected data item as a parameter.
The default for MaxColumns is 1 – which will give you a simple list as illustrated at the top of the post. More columns will give you something like:


I wouldn’t use this implementation for more than about 20 or so data items, as there is no cell recycling as you would get in a ListView, but for very basic scnenarios, I’ve found this simple implementation good enough.
As a side note, I’ve also moved the previously mentioned Bindable IsVisible ToolbarItem control to the linked repo, in addition to a few other very basic controls like an Editor that expands as you type, a ListView with ItemClickCommand and default RecycleElement mode, a floating label pattern Entry (pending), and a simple WrapLayout (which I’ve used in combination with an AddStringEntry to create a Tag List) - which I’ll cover in subsequent posts as I find the time.
Note: FlexLayout & RelativeLayout are new controls coming in Xamarin Forms 3.
Xamarin FTW
Tuesday, May 2, 2017
Daily Links 2 May 2017
Infinite Scrolling ListView For Xamarin.Forms App Using Behaviors
How We Do Database Integration Tests With Entity Framework Migrations
Entity Framework Migrations - How to create a Unit Test to Ensure Migrations Model is up to Date?
Integration Testing Entity Framework with Migrations
TypeScript at Slack
Using memory cache in ASP.NET Core
Setting up a Shiny Development Environment within Linux on Windows 10
ASP.NET Core Lazy Command Pattern
Xamarin.Tips – Removing the Bottom Border of Your iOS Navigation Bars
Using Storyteller with ASP.Net Core Systems
Xamarin: Choosing CPU Architecture and SDK Version
Turn your Postman Collection into a Microsoft integration
Killer Visual Studio 2017 Features for Mobile Developers
Saturday, April 8, 2017
Daily Links 8 Apr 2017 Part 2
VisualTreeHelper for Xamarin.Forms
Exception Triage
Hacking Xamarin.Forms' Page.Appearing for iOS
How to create your own templates for dotnet new
Xamarin.Tips – Sending Authorized SignalR Requests
Architecture Guidance: Common application patterns with .NET
Validate input in Xamarin.Forms using INotifyDataErrorInfo, custom Behaviors, Effects and Prism
Launching A Mobile App Via A URI Scheme
Daily Links 8 Apr 2017 Part 1
3D Interactive Cube with Rotating Sides using CSS3 and JavaScript
Xamarin.Forms Layout Challenges – Timeline
Android Nougat Quick Setting Tiles
The Definition of Done (DoD) for Xamarin Developers
Xamarin.Forms – MVVM BaseView and BaseViewModel
JavaScript Patterns — Wrangling arrays like a boss, with Array#reduce
Android Privacy Policy May Break Your Test Automation Scripts
Xamarin.Forms Layout Challenges – Great Places
Cleaning Up Space on Your Xamarin Development Machine
Asp.NET Core & Aurelia SPA
Xamarin.Forms: Grouping data with Tabbed page
ASP.NET Core: Using third-party DI/IoC containers
Saturday, March 11, 2017
Essential Visual Studio 2017 Tools & Extensions
Wrapper for many handy extensions such as File Nesting, Image Optimizer, Markdown Editor, Open Command Line & HTML Tools
Productivity Power Tools 2017
Another wrapper for extensions like Ctrl+Click GoTo Navigation, Power Commands for Visual Studio & Copy As Html
XAML Styler
Format your XAML on save - consistent and readble XAML Style implementations
CodeMaid
Cleanup and format your code. Multiple language support
NUnit 3 Test Adapter
Run NUnit tests in Visual Studio
...also consider xUnit unit testing
Cloud Explorer for Visual Studio 2017
View your cloud resources, inspect properties, and perform key developer actions from within Visual Studio
ResXManager
Central access to all ResX-based string resources in your solution
..any other essential extensions you can't do without? Share in the comments below.
Saturday, March 4, 2017
Xamarin Forms: ToolbarItem with Bindable IsVisible Property
Unfortunately Xamarin Forms doesn't have an IsVisible property on it's ToolbarItem control, so I had to hunt for a sample implementation.
A found this handy thread on the Xamarin forums.
Basically create a custom control that inherits from ToolbarItem, add a bindable IsVisible property, and add /remove the toolbar items as the property changes.
I made some minor modifications, and added the source code here
Happy Coding :)