WP7 Development Tools ships with an Isolated Storage Tool that allows you to backup and restore files that are in the Isolated Storage – on your device, or on your phone. Problem is, it’s a command-line tool, so it’s not all that user-friendly. Here are some steps to make use of that tool and Visual Studio Toolbar Buttons to create a quick 1-click shortcut to backup and restore your data.
Step 1: Find your Application Id
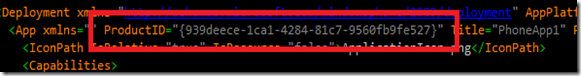
You can find your Application Id in the form of a Guid in the AppManifest.xml file:
Step 2: Create a batch file to call into the IsoTool.exe
I found it handy to great one batch file for backup, and another for restore.
If you really wanted to, you could define a single batch file with % placeholders for the parameters (backup / restore / device / emulator)
So for backup, it should look something like this:
@echo off
c:
cd\
cd "Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Tools\IsolatedStorageExplorerTool\"
ISETool.exe ts xd {<PASTE ProductID HERE>} %1
echo Backup Complete
… and for the restore, something like this:
@echo off
c:
cd\
cd "Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Tools\IsolatedStorageExplorerTool\"
ISETool.exe rs xd {PASTE ProductID HERE} "%1\IsolatedStore"
echo Restore Complete
The above 2 files target the emulator – if you’d like to target your device, you can update “xd” to be “de”
Step 3: Add a Visual Studio External Tool Command
From the Visual Studio menu, go to Tools | External Tools.
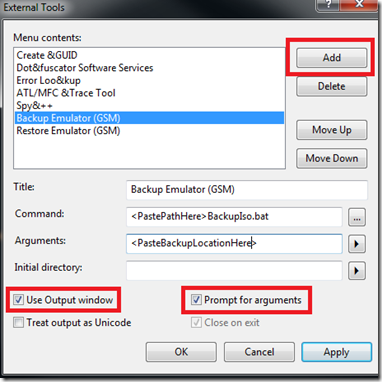
Click “Add” to add a new command, and it should look something like this:
I found it handy to prompt for arguments, so that I could append to the path for different backups / restores.
Do the same for the restore batch file.
Almost there – you can now backup and restore by accessing the commands from the Tools Menu in Visual Studio – but I did mention we’d add a “1-click” solution, so optionally follow step 4…
Step 4: Hook the External Tool Command to a Toolbar Button
From Visual Studio, right click the toolbar, and select “Customize”.
From the Toolbars tab, click the “New” button, and give your toolbar a name.
Then switch to the Commands Window, select the “Toolbar:” radio button, scroll to the toolbar you just named, and click the “Add Command” button.
In the “Add Command” dialog, scroll to the “Tools” item under “Categories” on the left.
Now this is where Visual Studio gets a bit sucky – the command doesn’t have a name that makes sense. If you haven’t added any custom commands in this manner before, the names of the backup and restore external tool commands you just added should be something like “External Command 5” and 6:
Click the OK button to add a button. From there you can give it a name that makes sense:
Click the close button, and voila, you should have a toolbar with buttons that will backup and restore the data on your WP emulator / device:
Happy Coding






No comments:
Post a Comment